<script> 자바 스크립트 코드를 작성하거나 외부 스크립트 문서를 가져올 때 사용
속성 async 스크립트의 비동기적(Asynchronously) => (순차적x 필요에 따라 사용) 실행 여부. src 필수
속성 src 외부 스크립트 사용 URL. src 적용 시 내부에 작성된 스크립트 코드는 무시됨.
속성 defer 문서파싱(구문 분석) 후 작동 여부. 실행 시점. src 필수.
속성 type 표준이 text/javascript라서 선언 안해도 된다
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Elements</title>
<script src="./js/script.js"></script>
</head>
<body>
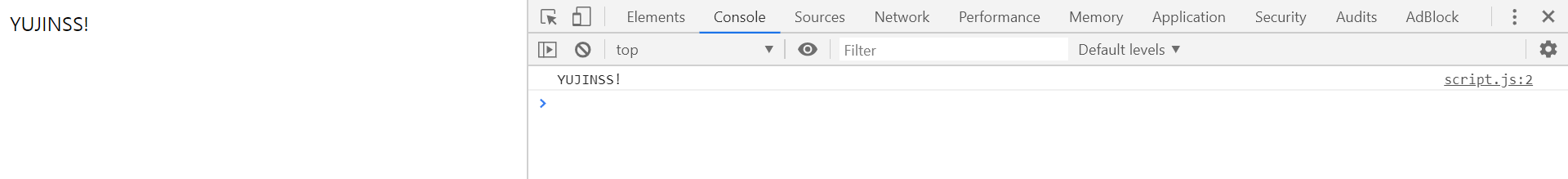
<div id="my-name">YUJINSS!</div>
</body>
</html>const myName = document.getElementById('my-name');
console.log(myName.innerText);
코드가 순차적으로 읽히므로 head에 script를 연결하면 body의 내용을 script에서 연결 못한다.

그러므로 body의 최하단에 script를 연결해야 한다.
defer 속성을 쓰면 html을 다 분석한다음에 스크립트 파일을 실행하게 된다.

<noscript> 스크립트가 지원되지 않는 화면에서 노출할 내용 정의
예제 (iframe의 sandbox 속성으로 스크립트 차단이 되게 해봄)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>No script</title>
</head>
<body>
<iframe src="./script.html" frameborder="0" style="border: 4px solid red;" sandbox></iframe>
</body>
</html>

'Web > HTML5' 카테고리의 다른 글
| [HTML] 양식 (0) | 2020.01.17 |
|---|---|
| [HTML] 표 콘텐츠 (0) | 2020.01.17 |
| [HTML] 내장 콘텐츠 (0) | 2020.01.16 |
| [HTML] 멀티미디어 (0) | 2020.01.16 |
| [HTML] 인라인 텍스트 (0) | 2020.01.14 |
![[HTML] 스크립트](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FzNPgW%2FbtqBgdjUNPM%2FCAh73rkal9LkRihP1xev21%2Fimg.png)