<img> 이미지 삽입
필수속성 src source의 약어. 이미지 URL
필수속성 alt alternative의 약어. 대체 텍스트
속성 width
속성 height => 크기를 조절하는 용도로 사용할 시 한쪽만 입력해도 됨, 별도의 픽셀단위 사용 x 숫자만 입력
css 통해서 이미지 크기 조절 가능. 이미지 크기가 고정된다(이미지 고정X, 크기 고정O)
*반응형 웹사이트 제작 시 사용
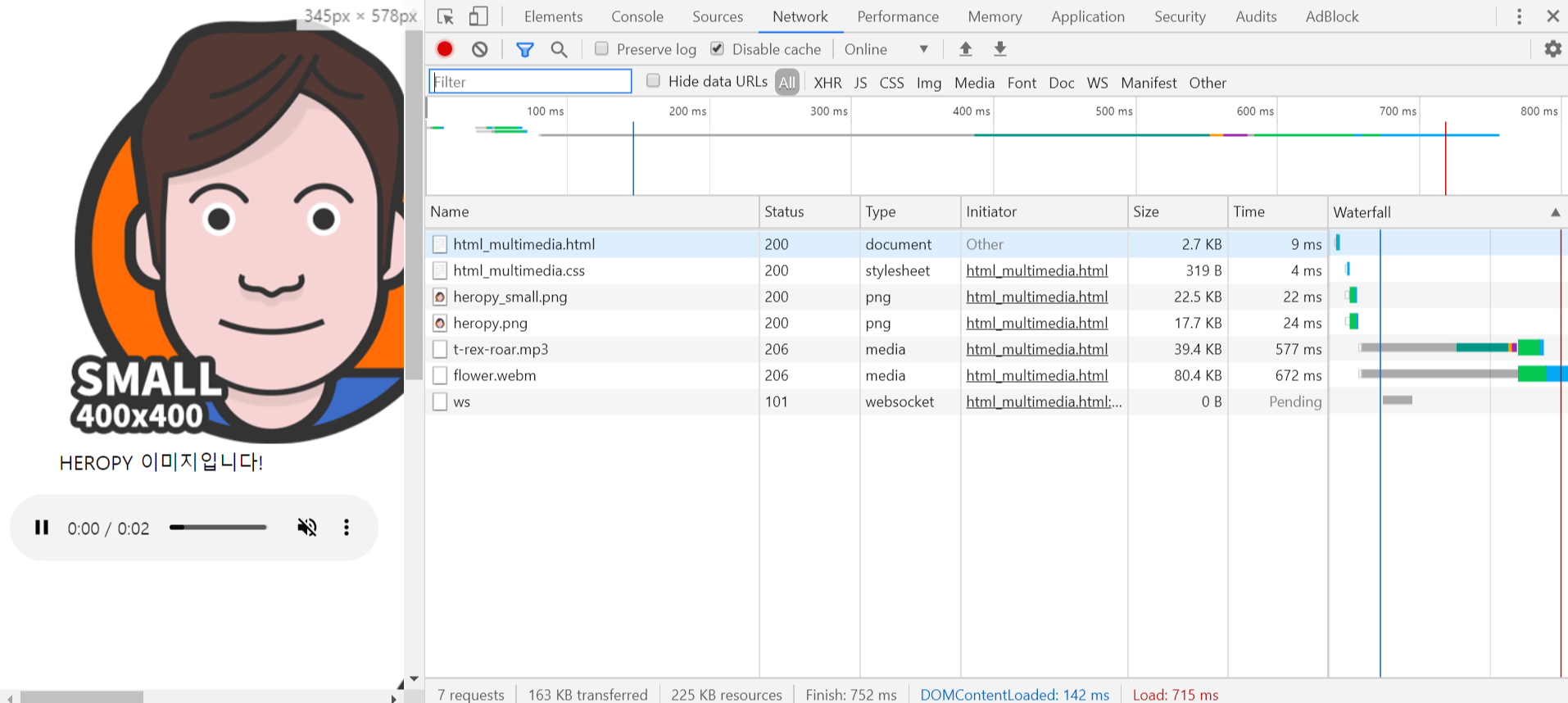
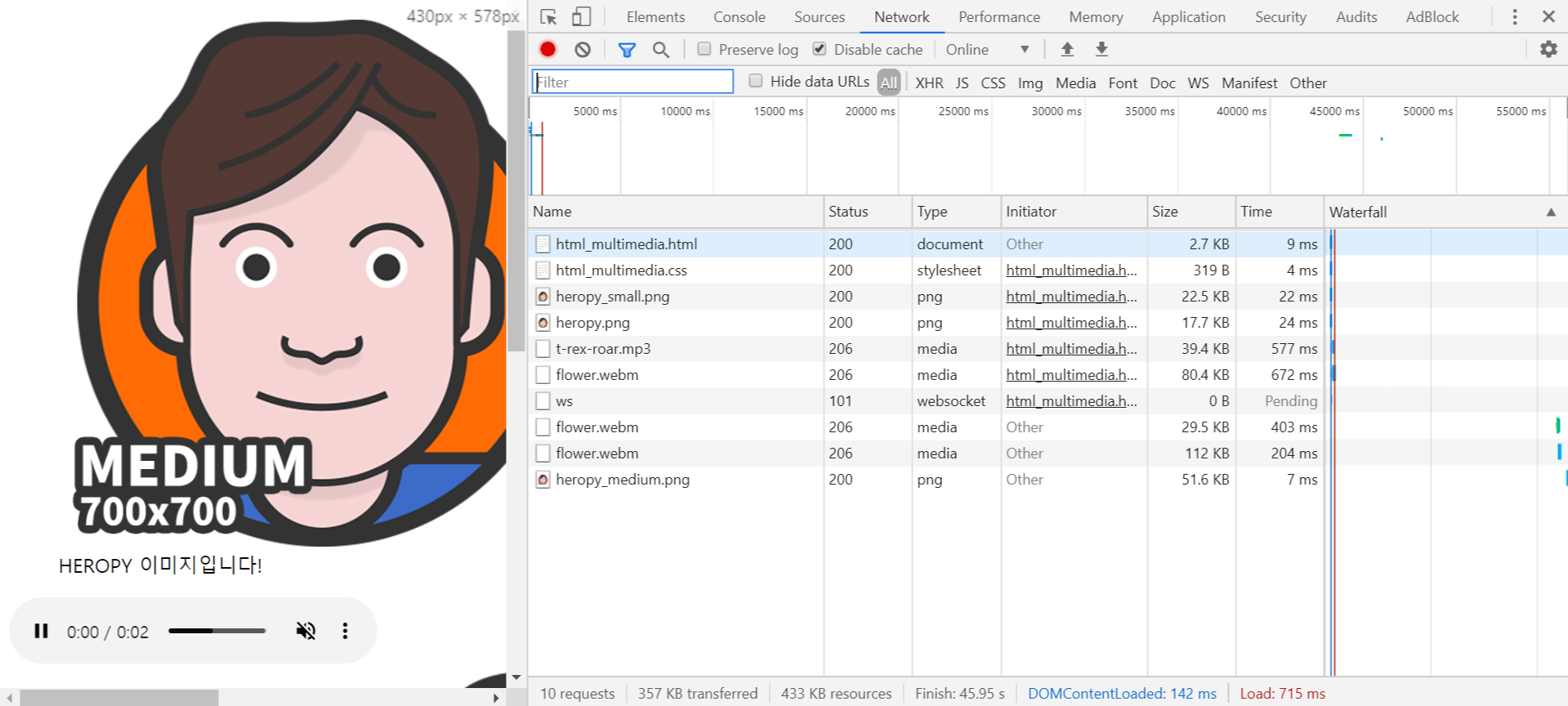
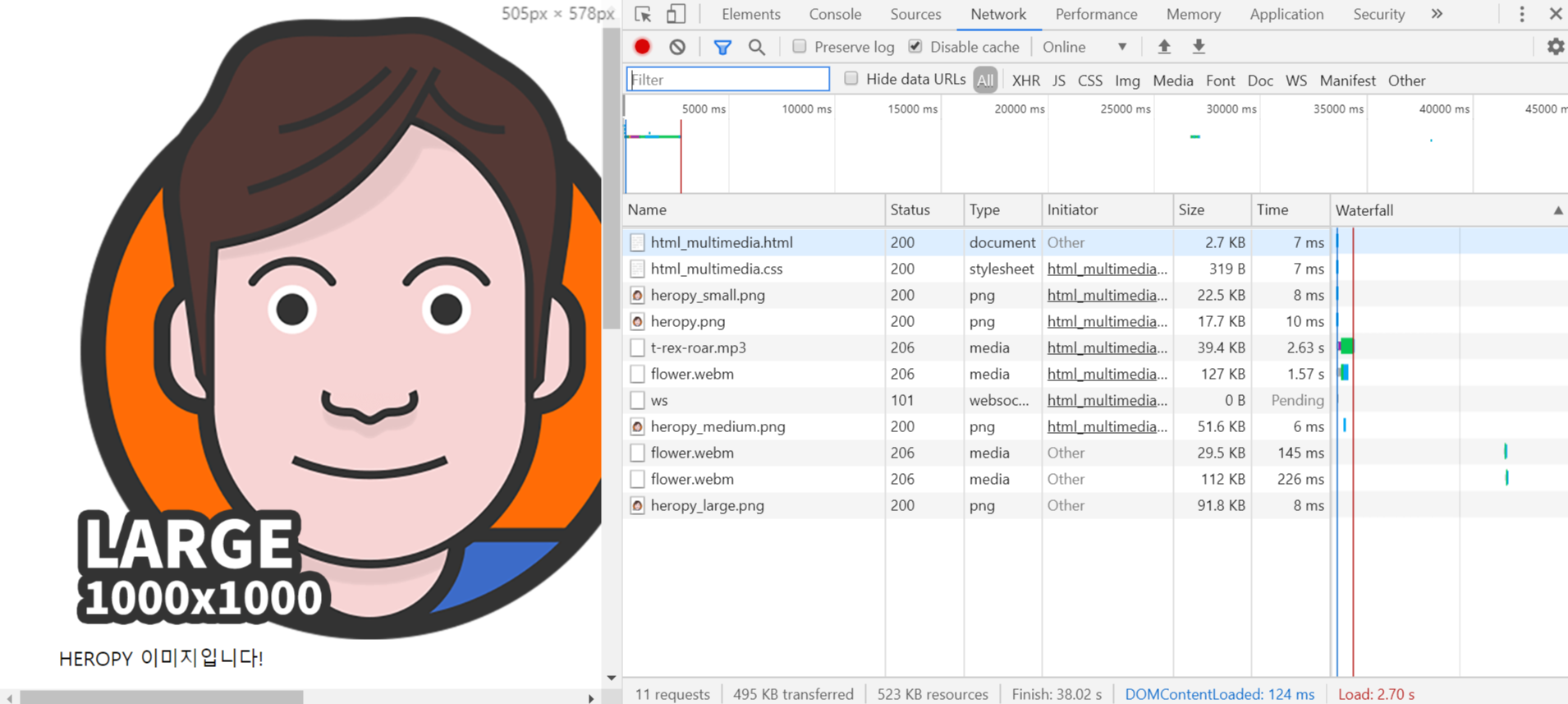
srset에서 제시한 이미지 중에서 뷰포트의 너비에 최적화된 이미지를 브라우저가 골라서 출력하게 된다
속성 srcset source set의 약어. 출력될 이미지 후보들의 URL과 원본크기의 목록 정의. 이미지 2장 이상일 시 활용.
px 단위가 아닌 w(Width descriptor 가로너비)나 x(Device pixel ratio descriptor 이미지 비율 의도. 배수 설정)단위 사용. ex) 400x300px => 400w *일반적으로 w 단위 사용
작은 사이즈 부터 순서대로 입력.
IE 지원 X
*srcset적용 시 src는 반영 X
속성 sizes 미디어 조건 지정. 해당 조건일때 이미지 최적화 크기의 목록 정의
최적화에 가까운 이미지 파일 선택 출력.
ex) sizes="(min-width: 1000px) 700px" 뷰포트1000px 이상이면, srcset에서 700px에 가까운 이미지를 선택 출력한다.
*우선순위 : width > sizes
IE 지원 X
속성 crossorigin
속성 ismap
속성 usemap
예제



<이미지 출처: https://heropy.blog/2019/06/16/html-img-srcset-and-sizes/>
<audio> 소리 컨텐츠 삽입
속성 autoplay 사이트 들어가자마자 바로 재생
속성 controls 제어 메뉴(재생,음량 등) 표시
속성 loop 반복재생
속성 preload 파일을 페이지 로드 될 때 로드할지 결정(none/metadata/auto)
속성 src 컨텐츠 URL 경로 명시
속성 muted 음소거 상태로 시작
<video> 영상 컨텐츠 삽입
속성 autoplay 사이트 들어가자마자 바로 재생
속성 controls 제어 메뉴(재생,음량 등) 표시
속성 loop 반복재생
속성 preload 파일을 페이지 로드 될 때 로드할지 결정(none/metadata/auto)
속성 src 컨텐츠 URL 경로 명시
속성 muted 음소거 상태로 시작
속성 crossorigin 외부에서 가져올 때 동일 출처인지 확인 => 잘사용X
속성 poster 썸네일 이미지 URL
속성 width
속성 height
<figure> 이미지, 도표의 영역 설정
<figcaption> figure에 포함되서 이미지,도표의 설명 표시.
브라우저나 검색엔진, 정보통신기기가 연관관계를 인식하게 하기 위함
'Web > HTML5' 카테고리의 다른 글
| [HTML] 스크립트 (0) | 2020.01.17 |
|---|---|
| [HTML] 내장 콘텐츠 (0) | 2020.01.16 |
| [HTML] 인라인 텍스트 (0) | 2020.01.14 |
| [HTML] 문자 콘텐츠 (0) | 2020.01.13 |
| [HTML] 콘텐츠 구분 (0) | 2020.01.13 |
![[HTML] 멀티미디어](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FboQLB7%2FbtqBf3uGXBj%2Fu3ZnSrXZ6bN7KNffcm0xO1%2Fimg.png)