<table> 표 영역 설정
<tr> table row 줄을 먼저만든다
<th> talbe header 머리글 칸을 만든다
속성 abbr :abbreviation(약어)의 약어. 간단한 설명
속성 headers :자신의 상위 header의 id를 명시해서 연결함. 종속관계 설정
속성 colspan : 현재 위치에서 셀 병합 수 (수평)
속성 rowspan : 현재 위치에서 줄 병합 수 (수직)
속성 scope : 누구의 머리글인지 명시
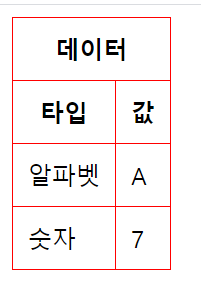
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Elemnts</title>
<link rel="stylesheet" href="./css/table.css">
</head>
<body>
<table>
<tr>
<th colspan="2" id="th-data">데이터</th rowspan>
</tr>
<tr>
<th abbr="Type" scope="col" headers="th-data">타입</th>
<th abbr="Value" scope="col" headers="th-data">값</th>
</tr>
<tr>
<td>알파벳</td>
<td>A</td>
</tr>
<tr>
<td>숫자</td>
<td>7</td>
</tr>
</table>

<td> table data 칸을 만든다
속성 headers :자신의 상위 header의 id를 명시해서 연결함. 종속관계 설정
속성 colspan : 현재 위치에서 셀 병합 수 (수평)
속성 rowspan : 현재 위치에서 줄 병합 수 (수직)
시각적으로 표현하는 데에 집중된 표는 굳이 종속관계를 명시할 필요는 없다
<caption> table 제목을 설정
<table> 바로 다음에 작성해야함. 테이블 당 하나만 설정 가능
속성 headers :자신의 상위 header의 id를 명시해서 연결함. 종속관계 설정
속성 colspan : 현재 위치에서 셀 병합 수 (수평)
속성 rowspan : 현재 위치에서 줄 병합 수 (수직)
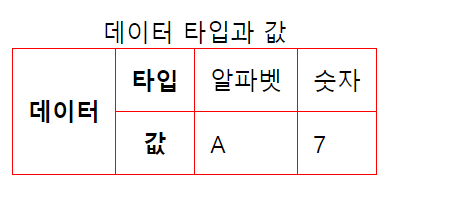
예제
<table>
<caption>데이터 타입과 값</caption>
<tr>
<th rowspan="2" id="th-data">데이터</th>
<th headers="th-data" id="th-type">타입</th>
<td headers="th-data">알파벳</td>
<td headers="th-data">숫자</td>
</tr>
<tr>
<th headers="th-data">값</th>
<td headers="th-value">A</td>
<td headers="th-value">7</td>
</tr>
</table>

<colgroup>,<col> column의 약어, table 열들(세로줄)을 공통정의하는 칼럼과 그 집합
스타일 일괄 처리 하기 위한 기능?
속성 span :연속되는 열(세로줄) 수 추가
<table>
<caption>데이터 타입과 값</caption>
<colgroup>
<col>
<col style="background-color: tomato;" span="2">
</colgroup>
<thead>
<tr>
<th></th>
<th>타입</th>
<th>값</th>
</tr>
</thead>
<tbody>
<tr>
<th>1</th>
<td>알파벳</td>
<td>A</td>
</tr>
<tr>
<th>2</th>
<td>숫자</td>
<td>7</td>
</tr>
</tbody>
</table>

<thead>,<tbody>,<tfoot> 표의 머리글,본문,바닥글 지정(레이아웃 영향X)
table header, body 의미적인 정의로 묶는 것
'Web > HTML5' 카테고리의 다른 글
| [HTML] 전역 속성 (0) | 2020.01.21 |
|---|---|
| [HTML] 양식 (0) | 2020.01.17 |
| [HTML] 스크립트 (0) | 2020.01.17 |
| [HTML] 내장 콘텐츠 (0) | 2020.01.16 |
| [HTML] 멀티미디어 (0) | 2020.01.16 |
![[HTML] 표 콘텐츠](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FDkRCz%2FbtqBjCvZawi%2FyZR4mzh8cOs4krVy1aqAm0%2Fimg.png)