<ol> ordered list 정렬된 목록 . 순서가 필요한 목록. 순서가 중요도를 의미할 수 있다.
속성 type : 숫자,알파벳,로마자 등으로 정렬 가능
속성 reversed : 정렬번호를 역순으로 적용
속성 start : 지정한 시작번호에서부터 정렬
<ul> unordered list 정렬되지 않은 목록 . 순서가 필요하지 않은 목록
<li> list item 항목
속성 value : 이하 항목들의 순서까지 지정한 시작번호로 정렬
ol+li / ul+li 조합으로 사용
ol과 ul은 자식으로 li 만 포함가능하고, li 단독으로 사용될 수 없다
예제
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Elements</title>
<link rel="stylesheet" href="./css/main.css">
</head>
<body>
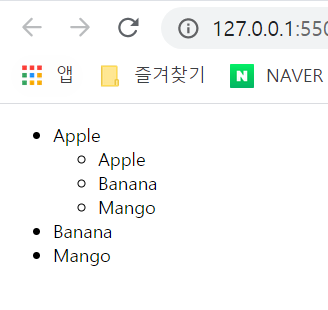
<ul>
<li>
Apple
<ul>
<li>Apple</li>
<li>Banana</li>
<li>Mango</li>
</ul>
</li>
<li>Banana</li>
<li>Mango</li>
</ul>
</body>
</html>

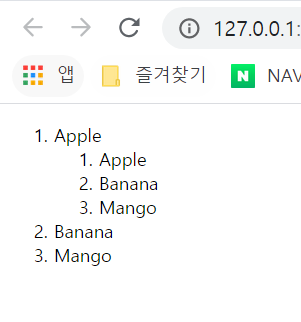
ul 태그를 ol 태그로 바꾸면

<dl> dictionary list 용어목록 쌍들의 영역
dl은 dt와 dd만 포함해야 함 => div 태그를 포함할 수 없기 때문에 스타일링이 어려울 수 있다.
=>ul , li 태그로 대체
<dt> dictionary term 용어
<dd> dictionary detail 정의
dt와 dd는 key-value 관계를 표시할 때 유용
대체 예제

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Elements</title>
<link rel="stylesheet" href="./css/main.css">
</head>
<body>
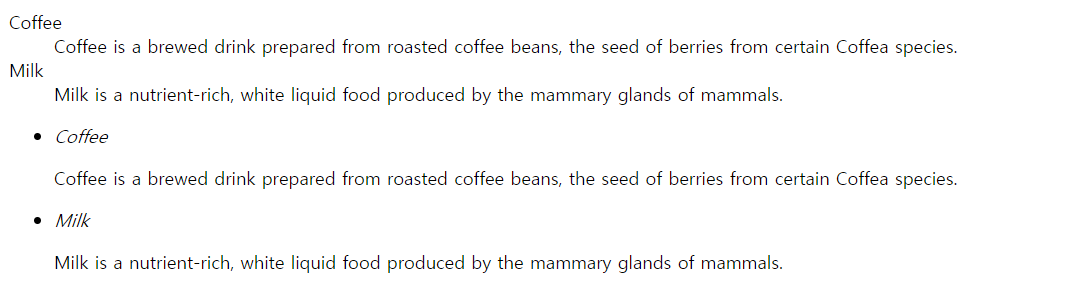
<dl>
<dt>Coffee</dt>
<dd>Coffee is a brewed drink prepared from roasted coffee beans, the seed of berries from certain Coffea species.</dd>
<dt>Milk</dt>
<dd>Milk is a nutrient-rich, white liquid food produced by the mammary glands of mammals.</dd>
</dl>
<ul>
<li>
<dfn>Coffee</dfn>
<p>Coffee is a brewed drink prepared from roasted coffee beans, the seed of berries from certain Coffea species.</p>
</li>
<li>
<dfn>Milk</dfn>
<p>Milk is a nutrient-rich, white liquid food produced by the mammary glands of mammals.</p>
</li>
</ul>
</body>
</html>
<p> paragraph의 약어. 하나의 문단 설정
코드 상에서의 줄바꿈과 여러번의 띄워쓰기가 화면에 반영되지 않는다.
<hr /> 문단의 분리를 위해 설정.
수평선을 만들어내지만! 그게 중요한게 아니고 의미적인 관점으로 사용해야 한다.
<pre> preformatteed text의 약어. 서식이 미리 지정된 텍스트 지정
줄바꿈과 여러번의 띄워쓰기를 유지하여 표시 가능(코드의 가독성을 위해 tab 키로 띄워놓은 공백까지 표시 됨)
Monospace 글꼴 계열(모든 글자의 가로너비가 같은 글꼴로 코드 작성 시 자주 쓰임) 로 표시 됨
ex) 포스트를 작성 했을 때 텍스트 에디터에서 임시저장 했을 때 사용자가 입력한 내용을 그대로 저장했다가 출력해야 할 때 쓰일 수 있다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML Elements</title>
<link rel="stylesheet" href="./css/main.css">
</head>
<body>
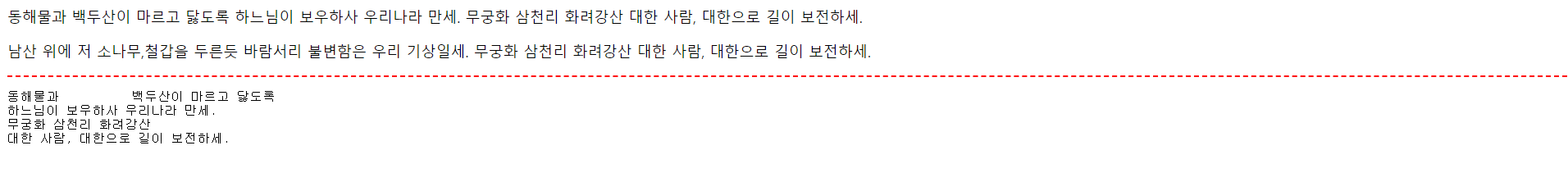
<p>
동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세.
무궁화 삼천리 화려강산
대한 사람, 대한으로 길이 보전하세.
</p>
<p>
남산 위에 저 소나무,철갑을 두른듯
바람서리 불변함은 우리 기상일세.
무궁화 삼천리 화려강산
대한 사람, 대한으로 길이 보전하세.
</p>
<hr>
<pre>동해물과 백두산이 마르고 닳도록
하느님이 보우하사 우리나라 만세.
무궁화 삼천리 화려강산
대한 사람, 대한으로 길이 보전하세.</pre>
</body>
</html>
<blockquote> Bock Quotation의 약어. 일반적인 인용문 설정
속성 cite : 인용된 정보의 url 명시
'Web > HTML5' 카테고리의 다른 글
| [HTML] 멀티미디어 (0) | 2020.01.16 |
|---|---|
| [HTML] 인라인 텍스트 (0) | 2020.01.14 |
| [HTML] 콘텐츠 구분 (0) | 2020.01.13 |
| [HTML] 메타데이터 (0) | 2020.01.13 |
| [HTML] 블록 레벨 요소와 인라인 요소 (0) | 2020.01.13 |
![[HTML] 문자 콘텐츠](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FcBDtAY%2FbtqA5P49U1c%2FpAWpBdryb4yqhl8ahIdcn1%2Fimg.png)