1. CSS Reset
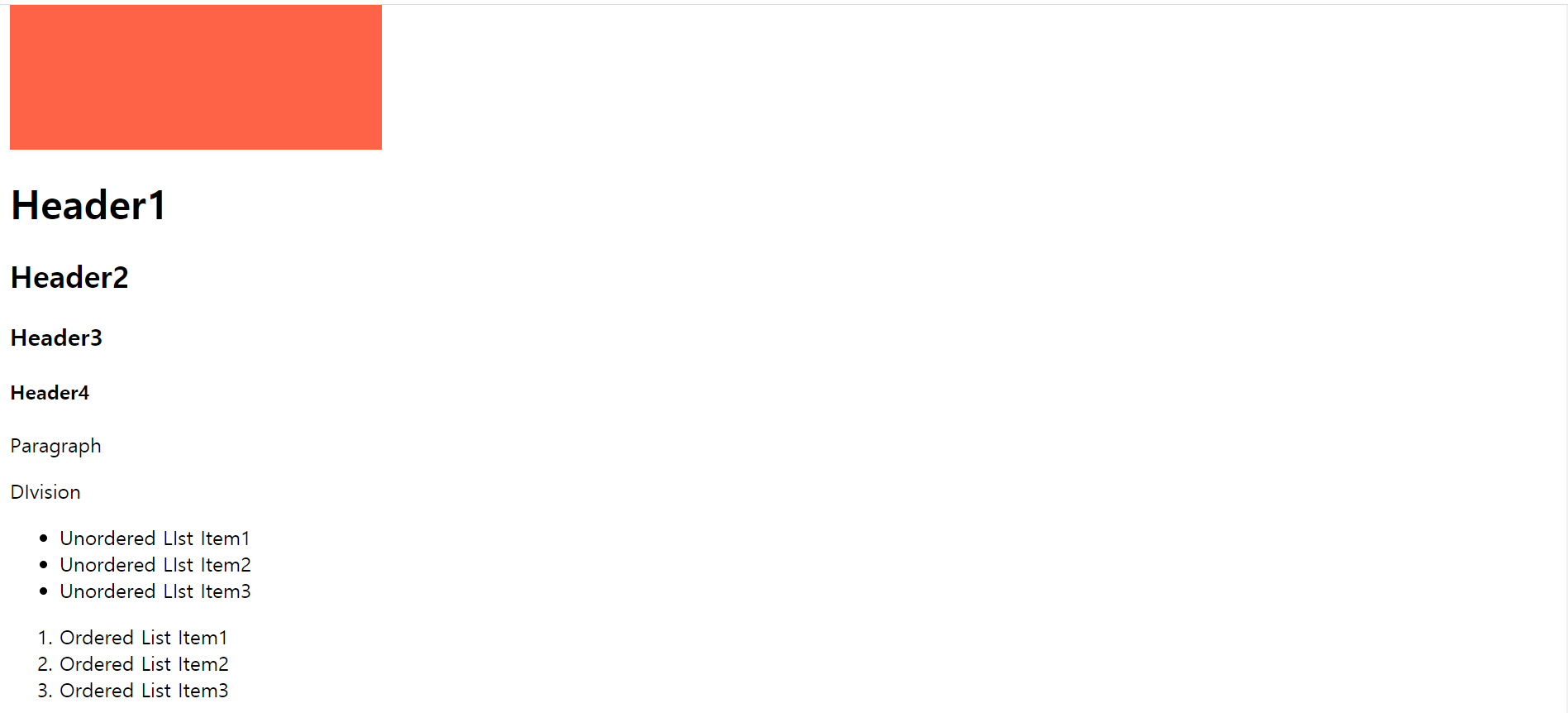
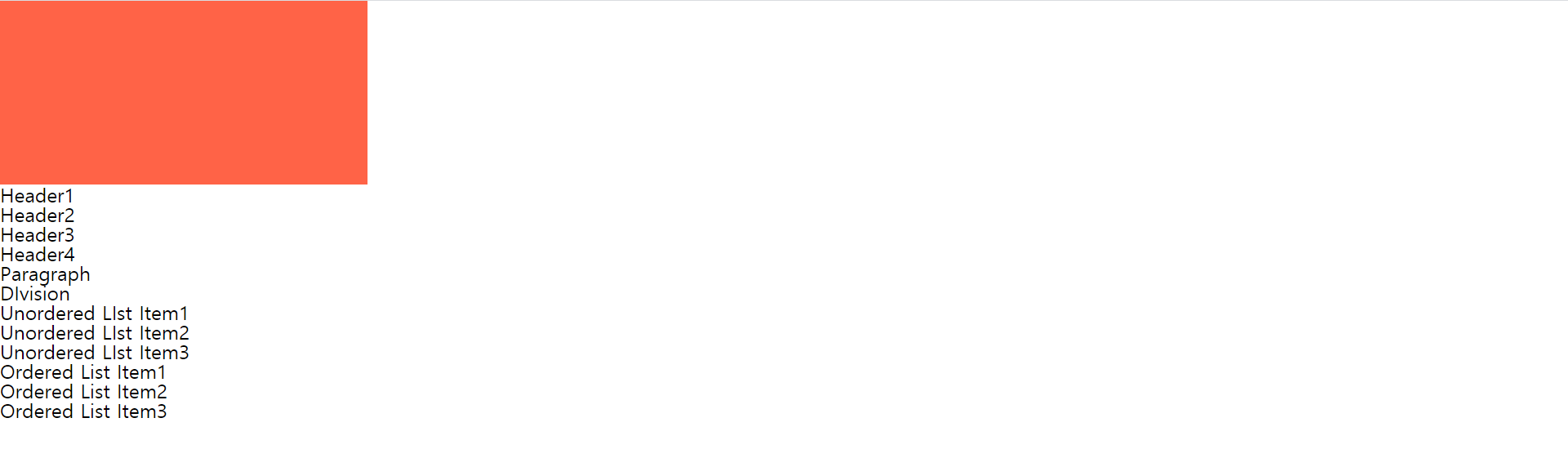
기본적으로 브라우저에서 제공하는 스타일은 표준화 된 것이 아니므로 초기화해서 사용해야한다.

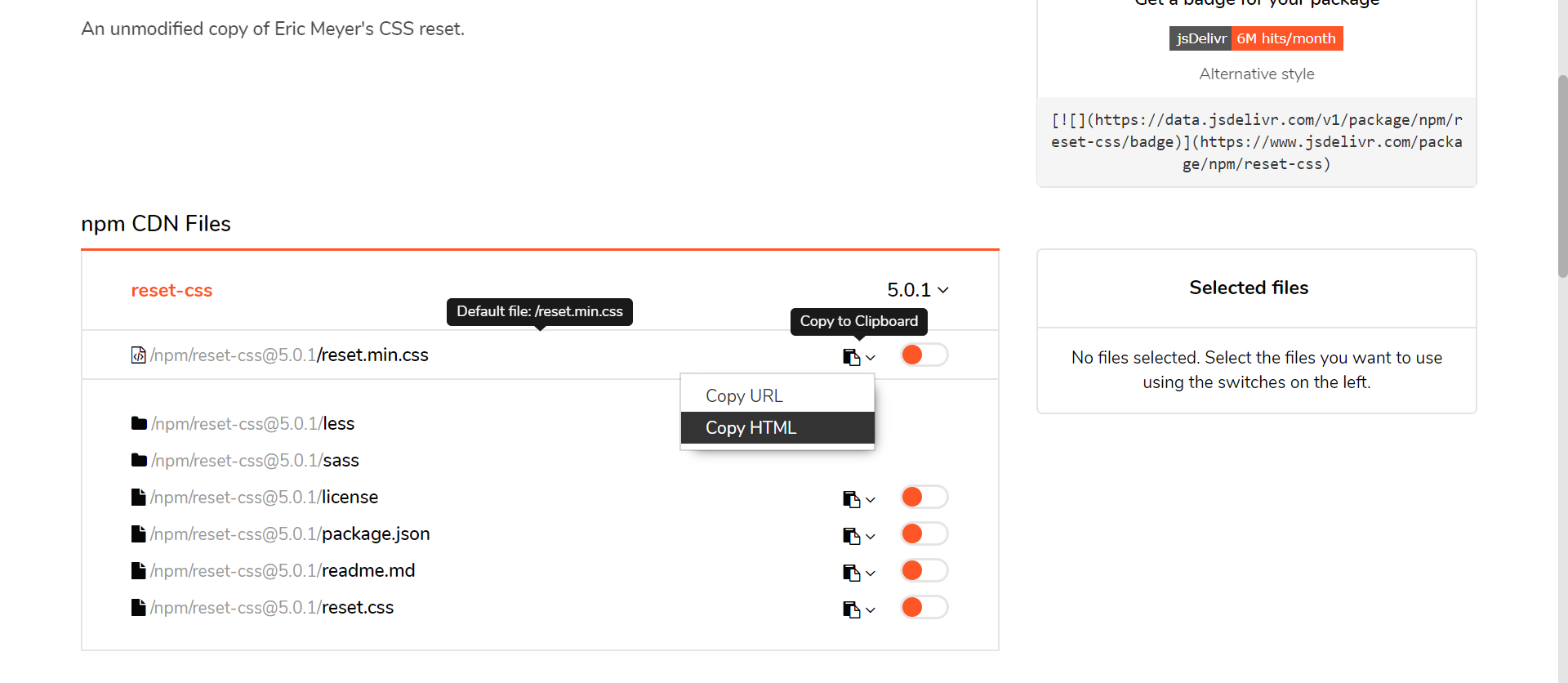
https://www.jsdelivr.com/package/npm/reset-css
jsDelivr - A free, fast, and reliable Open Source CDN for npm and GitHub
A free, fast, and reliable Open Source CDN for npm and GitHub with the largest network and best performance, perfectly suited for production use.
www.jsdelivr.com

html 문서의 header에 다음 추가
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css">
<!--main.css 보다 먼저 호출되야함-->

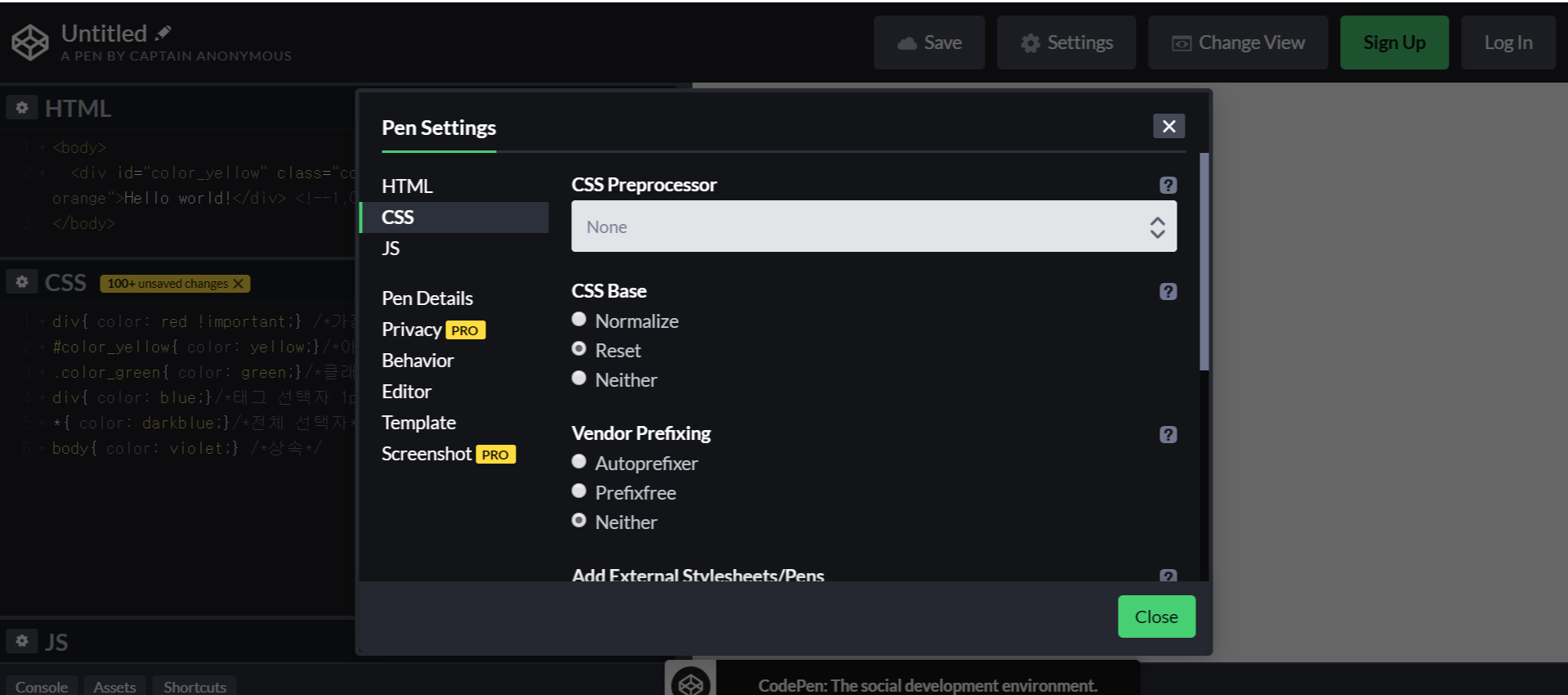
2. Codepen 사이트
html에 body 태그가 이미 감싸져있고, console창도 바로 확인할 수 있다.
환경세팅을 안하고 간편하게 테스트 해볼 수 있는 사이트
CSS reset 세팅도 체크만 하면 된다

3. Emmet 문법
html과 css 편리하게 코딩하기
태그 이름 입력후 tab 키를 누르면 자동완성되는 기능 등이 있다.
태그만들 때 많이 사용. 기본적으로 많은 에디터들에 emmet 플러그인이 내장되어있다.
html 예제
.container>ul.list>li.list-item*10>a{list$}tab ↓
<div class="container">
<ul class="list">
<li class="list-item"><a href="">list1</a></li>
<li class="list-item"><a href="">list2</a></li>
<li class="list-item"><a href="">list3</a></li>
<li class="list-item"><a href="">list4</a></li>
<li class="list-item"><a href="">list5</a></li>
<li class="list-item"><a href="">list6</a></li>
<li class="list-item"><a href="">list7</a></li>
<li class="list-item"><a href="">list8</a></li>
<li class="list-item"><a href="">list9</a></li>
<li class="list-item"><a href="">list10</a></li>
</ul>
</div>
css 예제
.div{
w: 100
h: 100
}tab ↓
.div{
width: 100px;
height: 100px;
}
'Web > CSS' 카테고리의 다른 글
| [CSS] 속성 - 박스 모델 (0) | 2020.01.24 |
|---|---|
| [CSS] 단위 (0) | 2020.01.23 |
| [CSS] 상속과 우선순위 (0) | 2020.01.23 |
| [CSS] 속성 선택자(Attribute Selectors) (0) | 2020.01.23 |
| [CSS] 가상요소 선택자(Pseudo-Elements Selectors) (0) | 2020.01.23 |
![[CSS] 실습 환경 setting](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fbx7f23%2FbtqBrCcMvBg%2FtybaODKDvgsd2kWtPT7okK%2Fimg.png)