| px | 해상도에 따른 상대단위. 고정 |
| % | 부모요소에 영향받음 |
예제
<div class="container">
Container
<div class="parent">
Parent
<div class="child">Child1</div>
<div class="child">Child2</div>
</div>
</div>body *{
border: 2px solid;
}
.container{
width: 600px;
}
.parent{
width: 50%;
}
.child{
width: 50%;
}

| em |
자기자신의 font-size에 영향받음(정의 되지 않았을 때는 부모요소에 상속받음) ex)10px => width=60em (10*60=600px) |
| rem | root-em. 상속을 다 건너뛰고 root(html요소) 조상의 font-size를 상속받아서 적용 |
em 예제

rem 예제
html{
font-size: 10px;
}
body{
font-size: 16px;
/* rem단위에 영향안주면서 전체 폰트사이즈 덮어쓰기*/
}
body *{
border: 2px solid;
}
.container{
width: 60em;/* width=10*60= 600px */
font-size:10px;
}
.parent{
width: 30em;/* width=20*30= 600px */
font-size:2em;/* font-size= (상속)10*2= 20px */
}
.child{
width: 20rem;/* width=10*20= 200px */
font-size:2em/* font-size= html 태그 상속*/
}
| vw | view port 비율 weight |
| vh | view port 비율 height |
1~100 까지의 값을 사용

다음같이 width에 vh값을 넣거나 height에 vw값을 넣어도 된다.

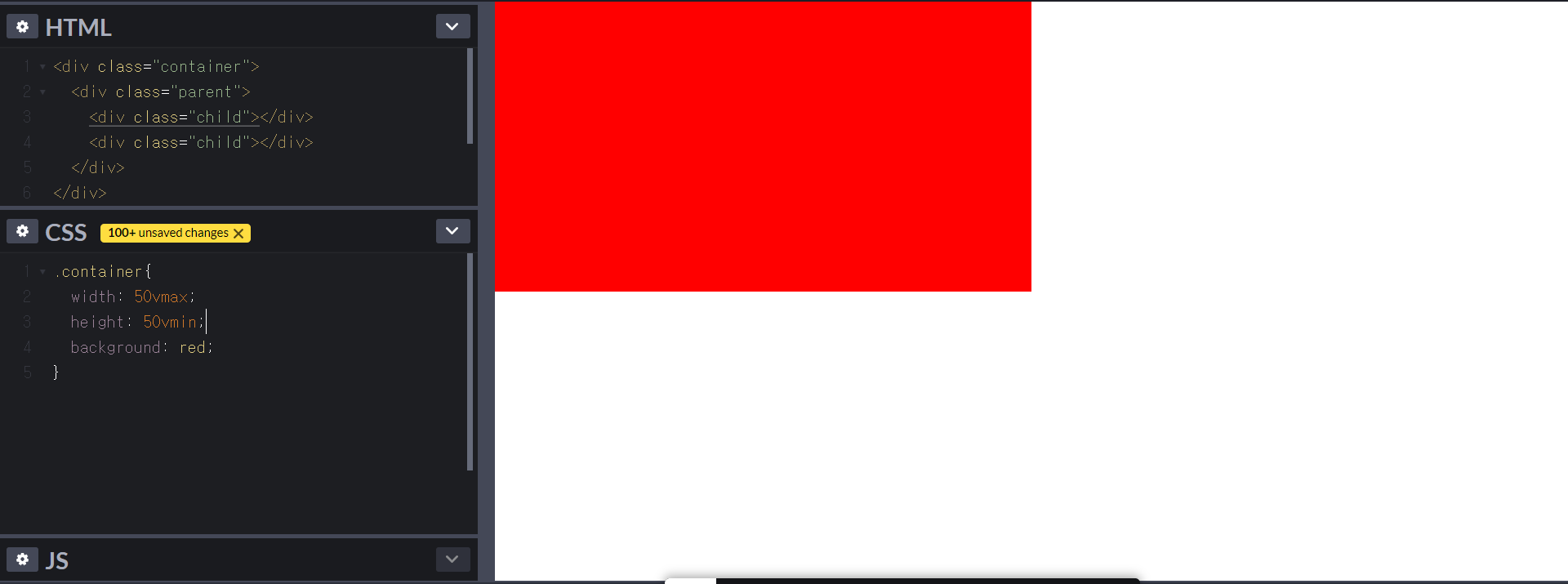
| vmin | view port 가 min인 길이로 적용 |
| vmax | view port가 max인 길이로 적용 |
그때 그때 view port의 min,max가 가로/세로 바뀌므로 유의

'Web > CSS' 카테고리의 다른 글
| [CSS] 속성 - 글꼴, 문자 (0) | 2020.01.28 |
|---|---|
| [CSS] 속성 - 박스 모델 (0) | 2020.01.24 |
| [CSS] 실습 환경 setting (0) | 2020.01.23 |
| [CSS] 상속과 우선순위 (0) | 2020.01.23 |
| [CSS] 속성 선택자(Attribute Selectors) (0) | 2020.01.23 |
![[CSS] 단위](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FM1KAN%2FbtqBs0qHVG8%2FAAAAAAAAAAAAAAAAAAAAAMuLV7x12KPj0M4bzIT_dEHhz-f_vszp4G14ZKXBx1qR%2Fimg.png%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1767193199%26allow_ip%3D%26allow_referer%3D%26signature%3D03%252FfJFolbVdAiY8f7%252Fq3w%252FlN51A%253D)