background : 요소의 배경을 설정. 단축속성
| 값 | 의미 | 기본값 |
| background-color | 배경 색상 | transparent |
| background-image | 하나 이상의 배경 이미지 | none |
| background-repeat | 배경 이미지의 반복 | repeat |
| background-position | 배경 이미지의 위치 | 0 0 |
| background-attachment | 배경 이미지의 스크롤 여부(특성) | scroll |
사용법
background: 색상 이미지경로 반복 위치 스크롤특성;특정 값을 누락해도 된다.
background-color : 요소의 배경 색상 지정. 개별속성
| 속성 값 | 의미 | 기본값 |
| 색상 | 요소의 배경 색상 | |
| transparent | 투명 | transparent |
background-image : 요소의 배경에 하나 이상의 이미지를 삽입
| 속성 값 | 의미 | 기본값 |
| none | 이미지 없음 | none |
| url("경로") | 이미지 경로(URL) |
*요소의 크기가 설정되어있어야 배경 이미지가 보일 수 있다.
background-repeat : 배경 이미지의 반복을 설정
| 속성 값 | 의미 | 기본값 |
| repeat | 배경 이미지를 수직, 수평으로 반복 | repeat |
| repeat-x | 배경 이미지를 수평으로 반복 | |
| repeat-y | 배경 이미지를 수직으로 반복 | |
| no-repeat | 반복 없음 |
background-position : 배경 이미지의 위치를 설정
| 값 | 의미 | 기본값 |
| % |
왼쪽 상단 모서리: 0% 0%, 오른쪽 하단 모서리: 100% 100% |
0% 0% |
| 방향 | top,bottom,left,right,center | |
| 단위 | px,em,cm |
사용법
background-position: 방향1 방향2;
background-position: X축 Y축; /* 값이 단위(%,px 등) 일경우 */*방향과 단위 같이 쓰려면 방향 단위 순으로 써야함
background-attachment : 요소가 스크롤될 때 배경이미지의 스크롤 여부(특성) 설정
| 속성 값 | 의미 | 기본값 |
| scroll | 배경 이미지가 요소와 같이 스크롤 됨 | scroll |
| fixed | 뷰포트에 고정되어 같이 스크롤되지 않음 | |
| local | 요소 내 스크롤 시 배경 이미지가 같이 스크롤 됨 |
예제
<section class="section1"></section>
<section class="section2"></section>
<section class="section3"></section>
<section class="section4"></section>
<section class="section5"></section>section{
height: 300px;
}
.section2{
background-image:
url("https://www.istarbucks.co.kr/common/img/main/mob_fav_prod_bg_new.jpg");
background-size: auto 300%;
background-position: right center;
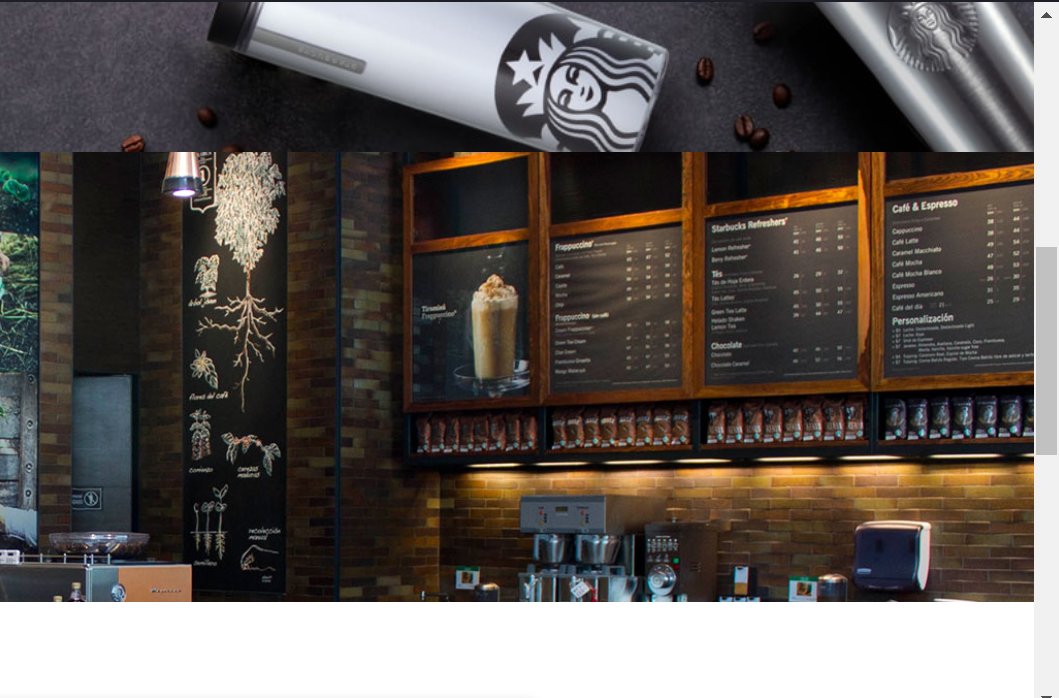
background-attachment: fixed;
}
.section3{
background-image:
url(https://www.istarbucks.co.kr/common/img/main/reserve_bg.jpg);
background-size: auto 100%;
background-position: right center;
background-attachment: fixed;
}


background-size : 배경 이미지의 크기를 지정
| 값 | 의미 | 기본값 |
| auto | 배경 이미지 원래의 크기로 표시 | auto |
| 단위 |
px, em, % width, height 형태로 입력가능 ex) 120px 370px width만 입력하면 비율에 맞게 지정됨 |
|
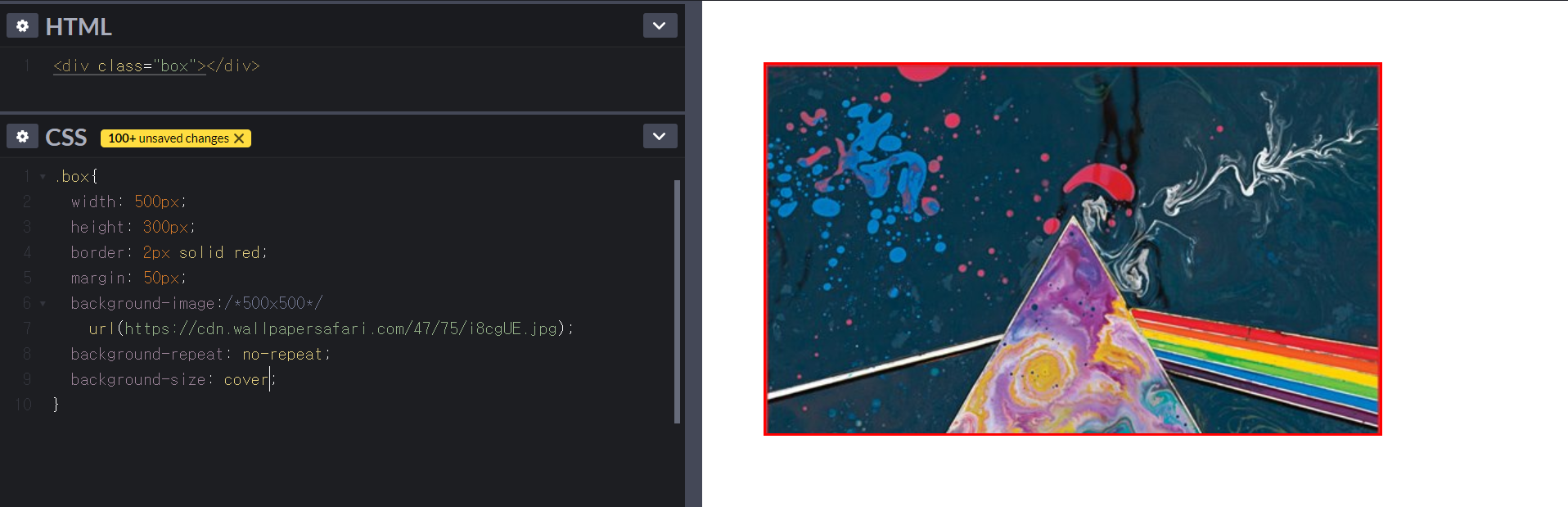
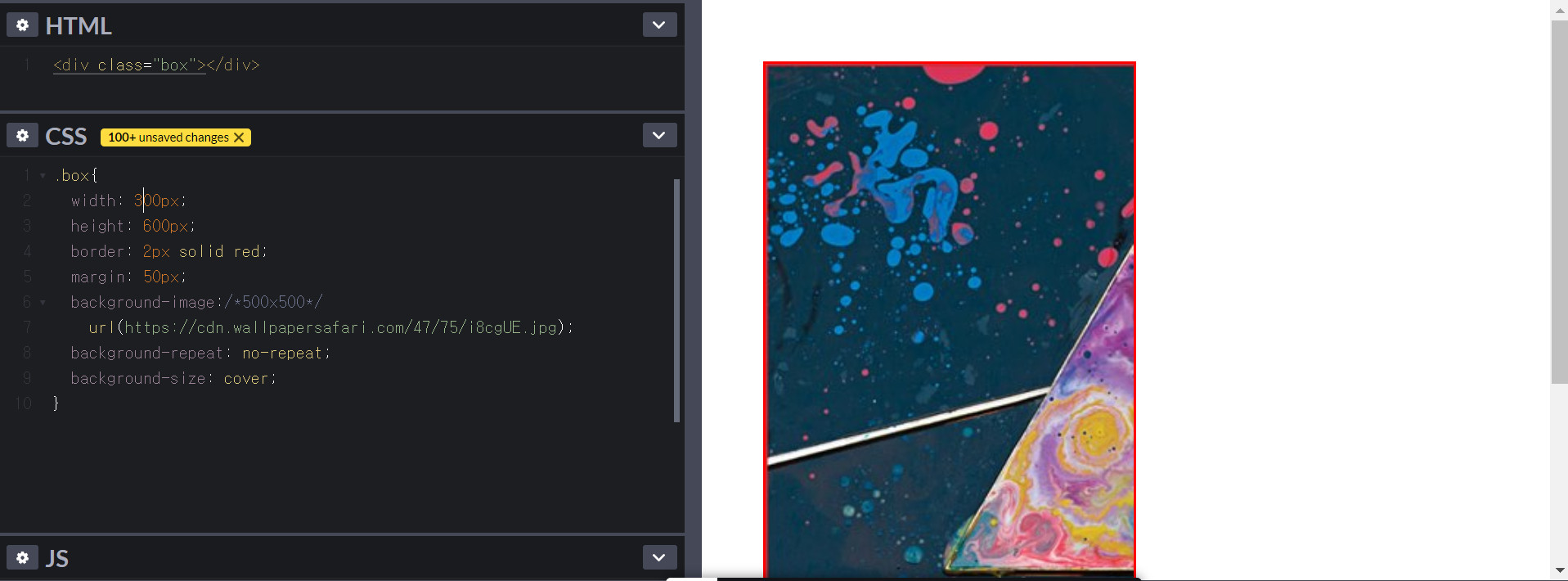
| cover |
배경 이미지의 크기 비율을 유지, 요소의 더 넓은 너비에 맞춰짐 이미지가 요소를 다 덮음(이미지가 잘릴 수 있음) |
|
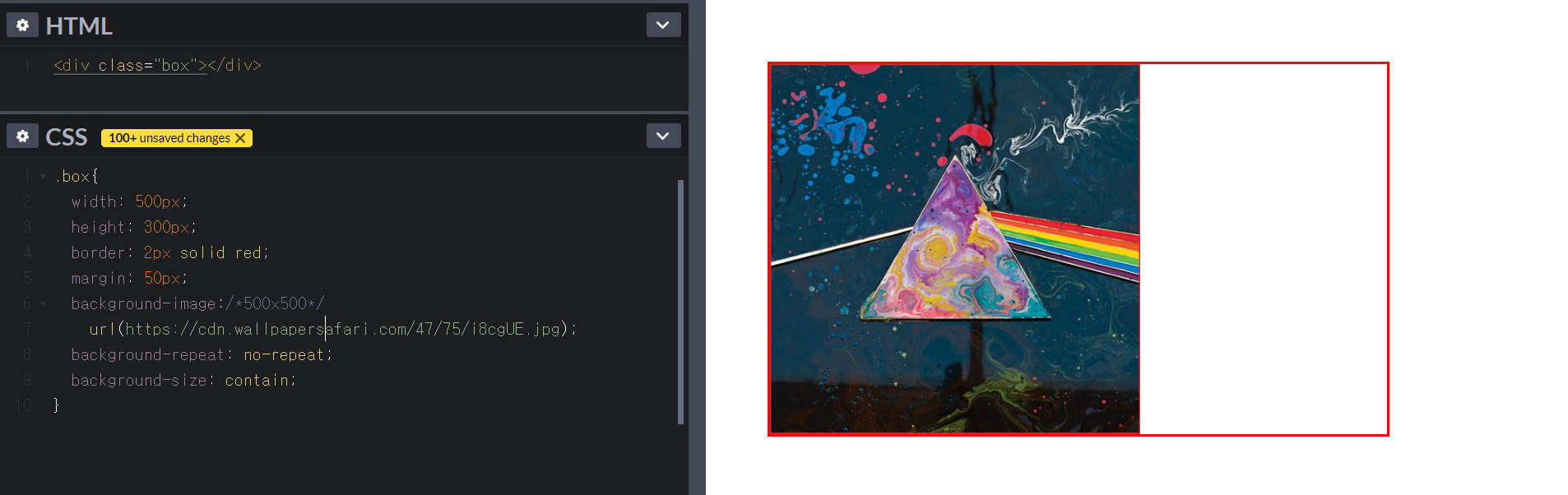
| contain | 배경 이미지의 크기 비율을 유지하며, 요소의 더 짧은 너비에 맞춰짐(이미지가 잘리지 않음) |



'Web > CSS' 카테고리의 다른 글
| [CSS] 애니메이션 & 다단 (0) | 2020.02.05 |
|---|---|
| [CSS] 전환&변환 (0) | 2020.02.05 |
| [CSS] 띄움(정렬), 위치 (0) | 2020.02.04 |
| [CSS] 속성 - 글꼴, 문자 (0) | 2020.01.28 |
| [CSS] 속성 - 박스 모델 (0) | 2020.01.24 |
![[CSS] 배경(background)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2Fonv5L%2FbtqBJ7JsNva%2Fk3uGKGtS1QKZXZWRmDZ1r1%2Fimg.png)