인강을 들으면 우선 노션에 정리하고 있다. 노션을 사용하면서 마크다운 작성법에 익숙해졌는데,
이전 스킨은 아예 github-markdown.css 스타일을 차용해서 만들어진 블로그라서 마크다운으로 글을 작성하려면 다음 과정만 거치면 됐었다.
- 노션에 정리
- 티스토리 포스트 - 마크다운에 붙여넣기
그런데 최근에 hEELO 스킨으로 바꾸면서 글을 작성하는 과정이 추가되었다. 티스토리 스킨 대부분이 마크다운이 잘 적용되지 않아서 너무 스트레스 받는다.. (그래서 전에 github 블로그로 이전하려고 했었다) 하지만 애드센스도 있고(지금은 사정상 붙이고 있지 않지만) 여러 장점이 많아서 부득불 버티는 중. 아래 방법을 사용하면 포스팅 자체에 적용되는 것이기 때문에 스킨이 바뀌어도 계속 같은 스타일의 마크다운 글을 쓸 수 있다.
설정하는 방법
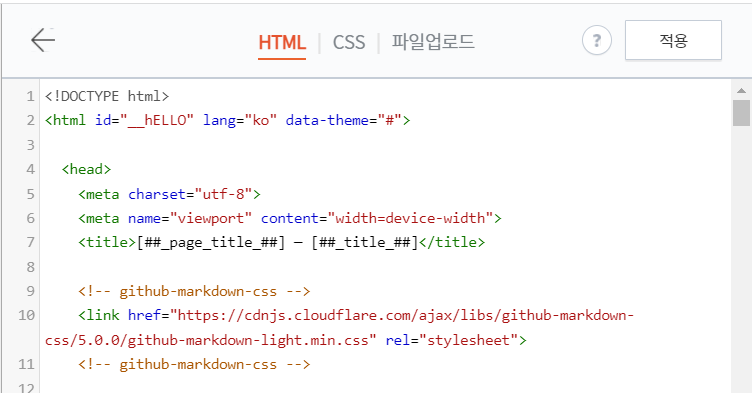
- 스킨편집 - HTML에 다음 코드를 추가
<!-- github-markdown-css -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/github-markdown-css/5.0.0/github-markdown-light.min.css" rel="stylesheet">
<!-- github-markdown-css -->
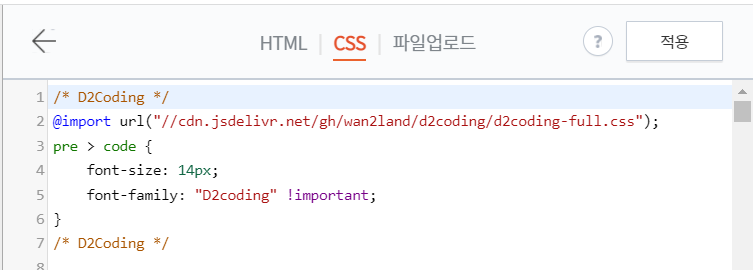
- 다만 이 설정을 하면 코드 하이라이트가 깨진다. D2Coding 폰트를 적용하기위해 스킨편집 - CSS에 다음 코드를 추가했다.
/* D2Coding */
@import url("//cdn.jsdelivr.net/gh/wan2land/d2coding/d2coding-full.css");
pre > code {
font-size: 14px;
font-family: "D2coding" !important;
}
/* D2Coding */
그리고 나서 다음 방식으로 글을 쓴다.
- 티스토리 포스트 - html의 최상단,최하단에 태그 설정
<div class="markdown-body"> <!-- 최상단 -->
</div> <!-- 최하단 -->- 발행
- 수정 - 티스토리 포스트 (사진은 본문에 폭맞춤 설정을 해주고, 인용이 깨지는 것 다시 설정)
정말 많은 단계를 거쳐야 하는^^;... 문제는 이미 포스팅한 글에도 다 적용해줘야하고, 나는 글 수정을 많이 하는 타입이라 불편한 점이 많다. 어떻게 해야할지 고민중이다..
참고한 포스팅 : https://mokhwasomssi.tistory.com/260
