기본선택자에 붙여서 선택하는 개념.
가상 클래스 선택자앞에는 콜론기호(:)가 1개 붙는다!
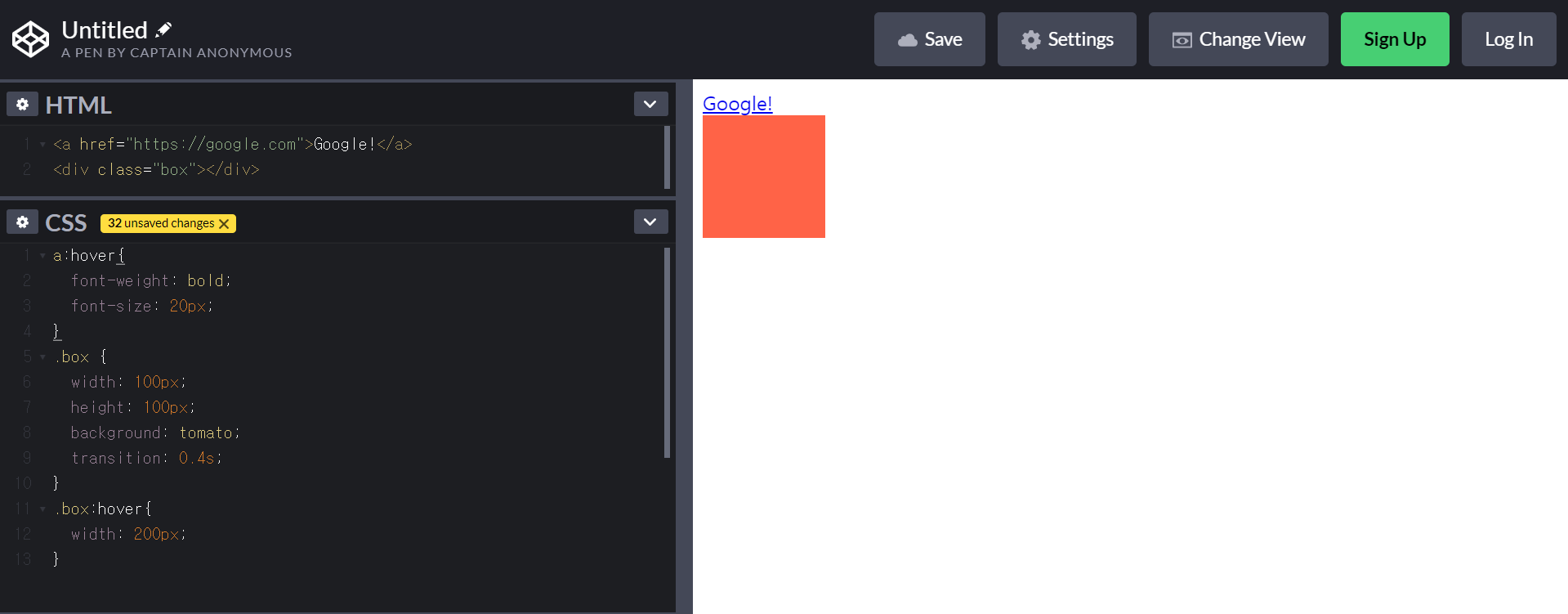
hover : E(기본선택자)에 마우스(포인터)까 올라가 있는 동안에만 E선택
E:hover
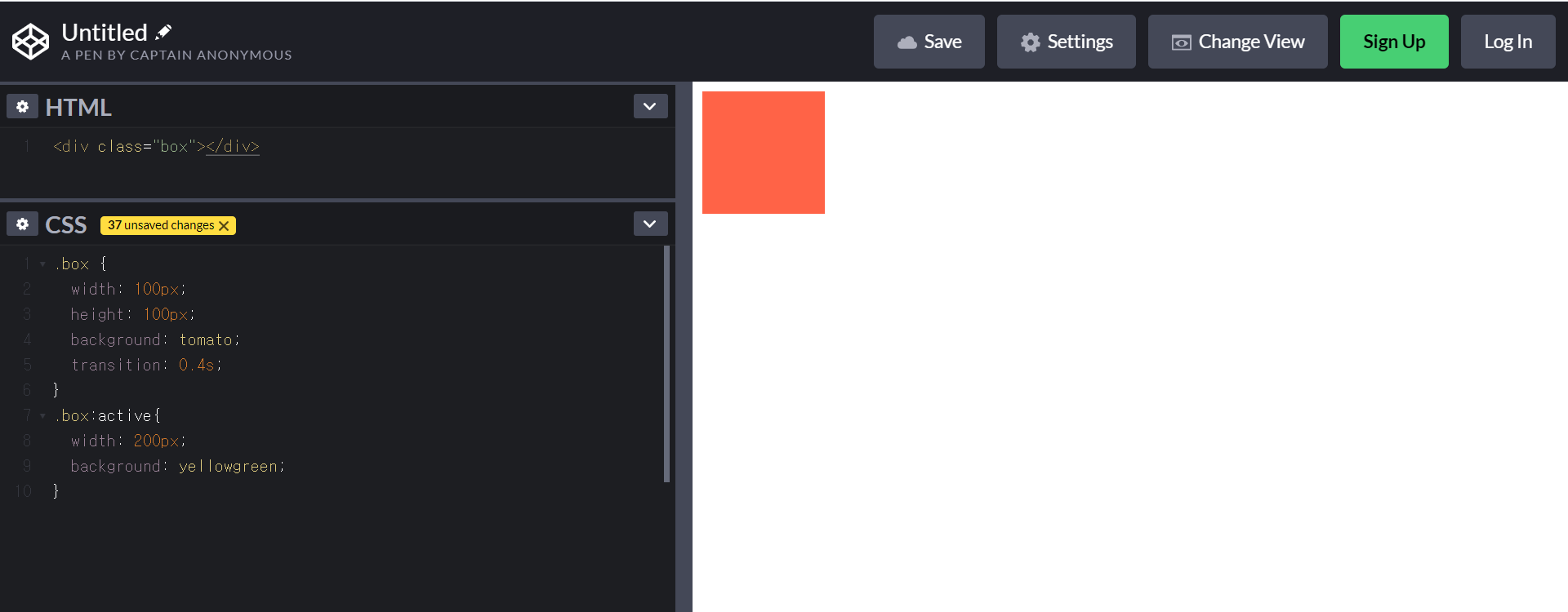
transition 을 넣어주면 자연스럽게 요소가 바뀌는 애니메이션 효과가 적용된다.
active : E를 마우스로 클릭하는동안에만 E선택
E:active
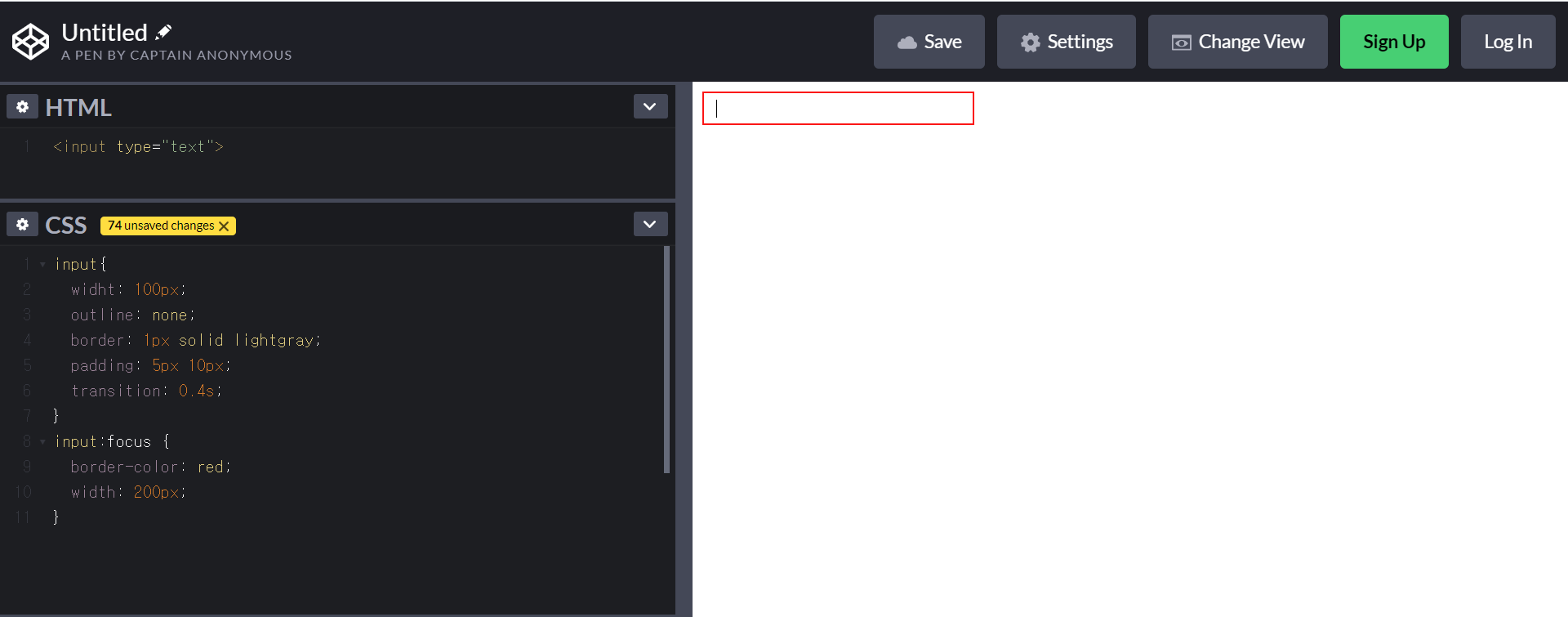
focus : E가 포커스 된 동안에만 E 선택
*대화형 콘텐츠에서 사용가능 ex) input, img, tabindex
E:focus
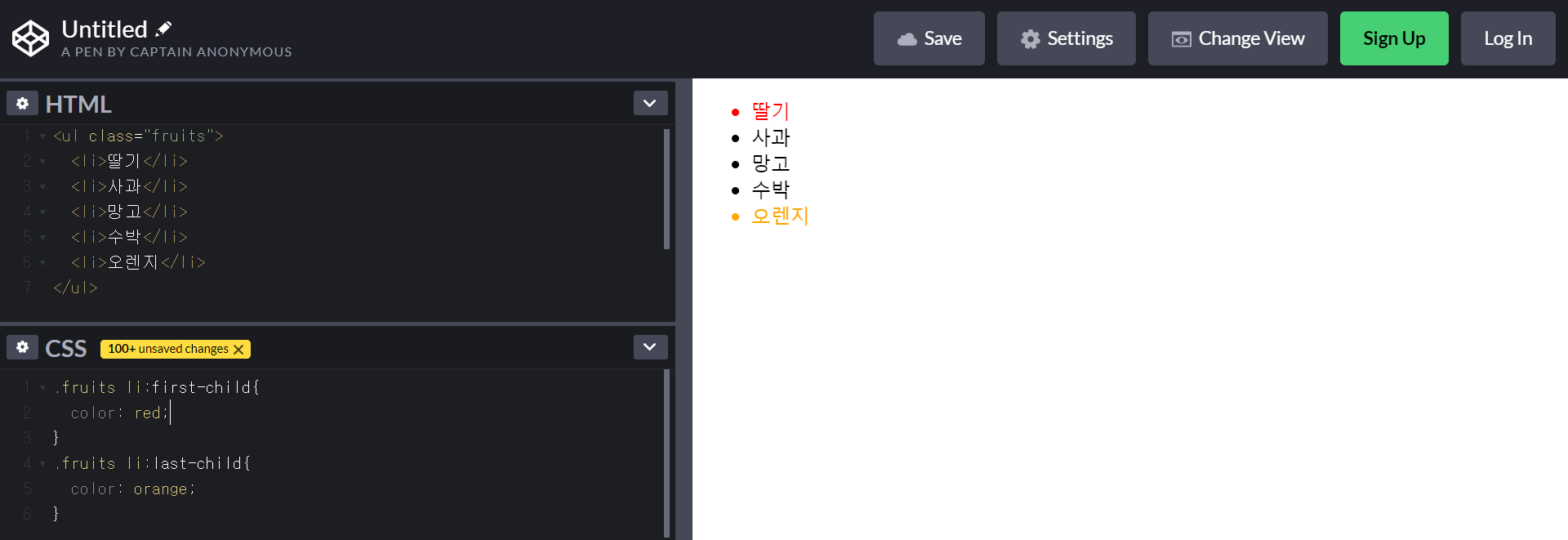
first-child : E가 형제 요소 중 첫번째 요소라면 선택
E:first-child
last-child : E가 형제 요소 중 마지막 요소라면 선택
E:last-child
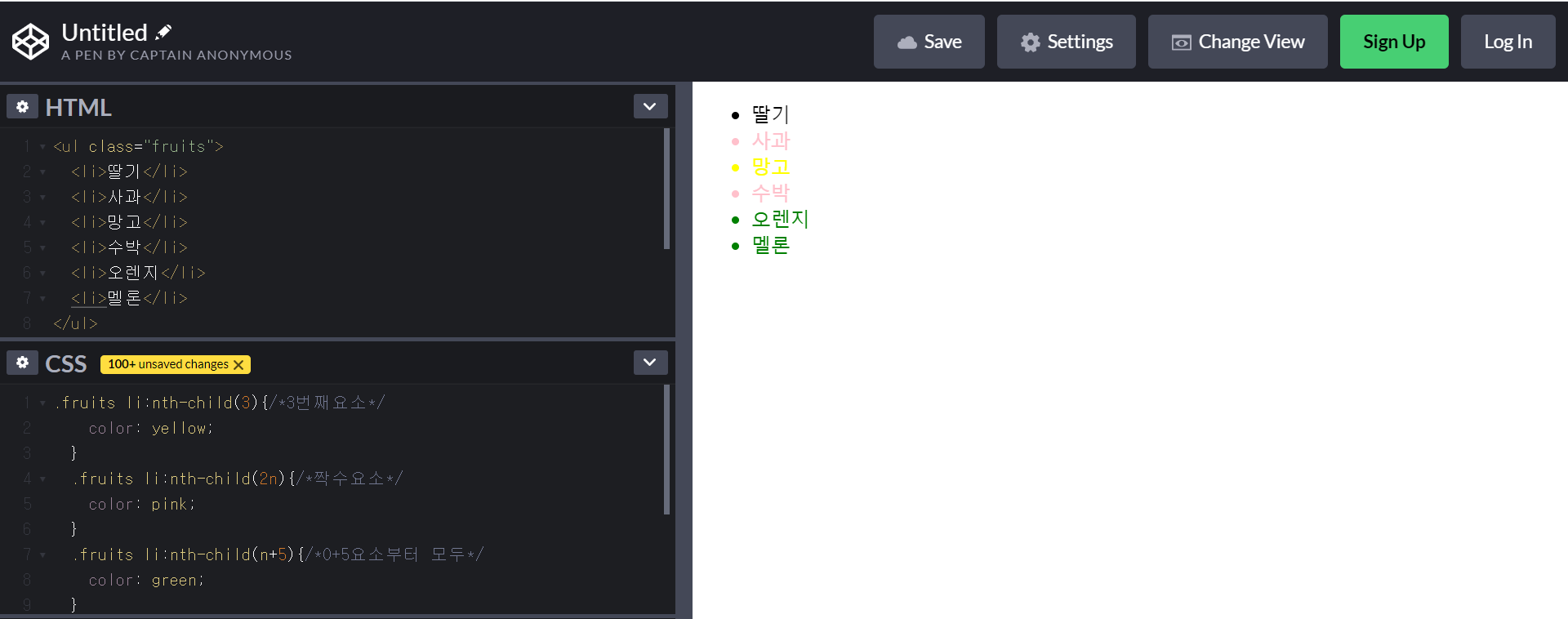
nth-child : E가 형제 요소 중 n번째 요소라면 선택(n 키워드 사용시 0부터 해석(Zero-base))
E:nth-child(n)
=>실무에서, 모든 요소에 클래스라는 별명을 부여하는 것이 불가능에 가깝기 때문에 이런 기능을 사용.
실제 코딩할 때 상당히 많이 사용된다고 함!
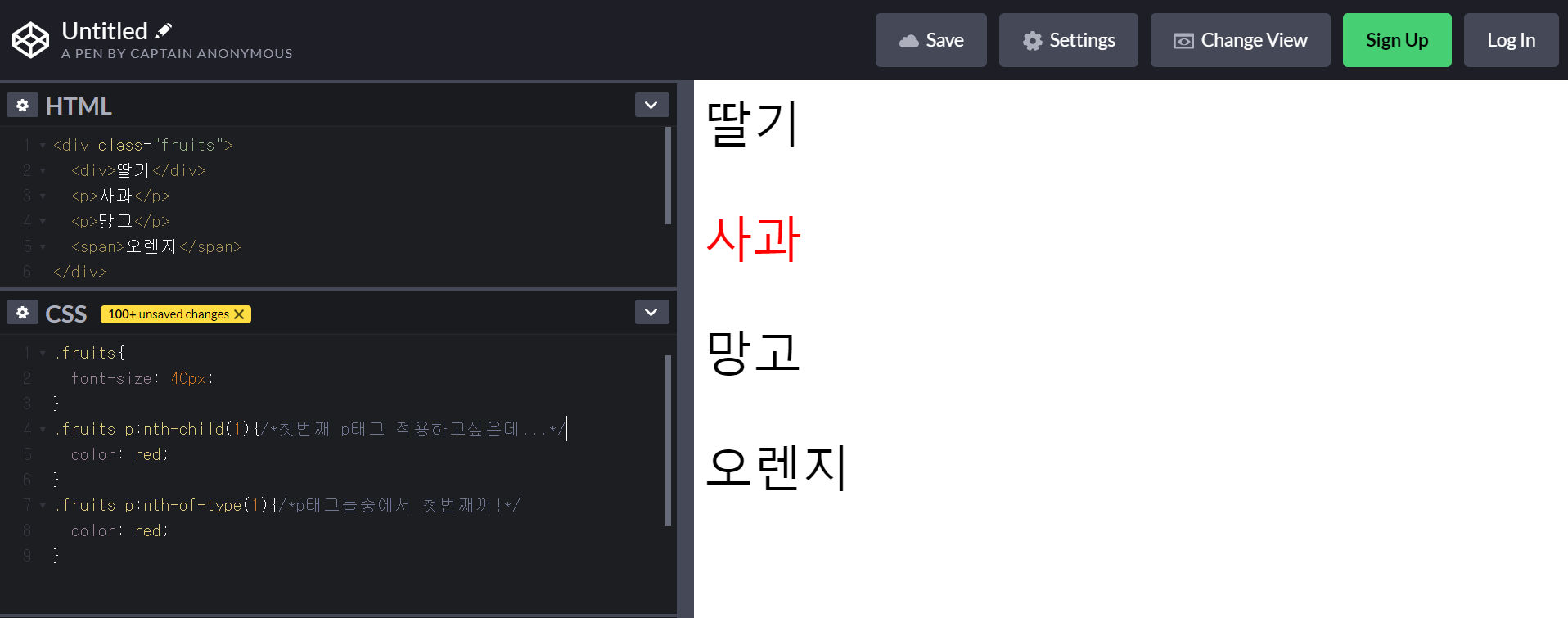
*xxx-child 주의사항
틀린 예
<div class="fruits">
<div>딸기</div>
<p>사과</p>
<p>망고</p>
<span>오렌지</span>
</div>.fruits p:nth-child(1){/*.fruits의 첫번째자식요소가 p태그 아님*/
color: red;
}/* ← 방향으로 해석*/
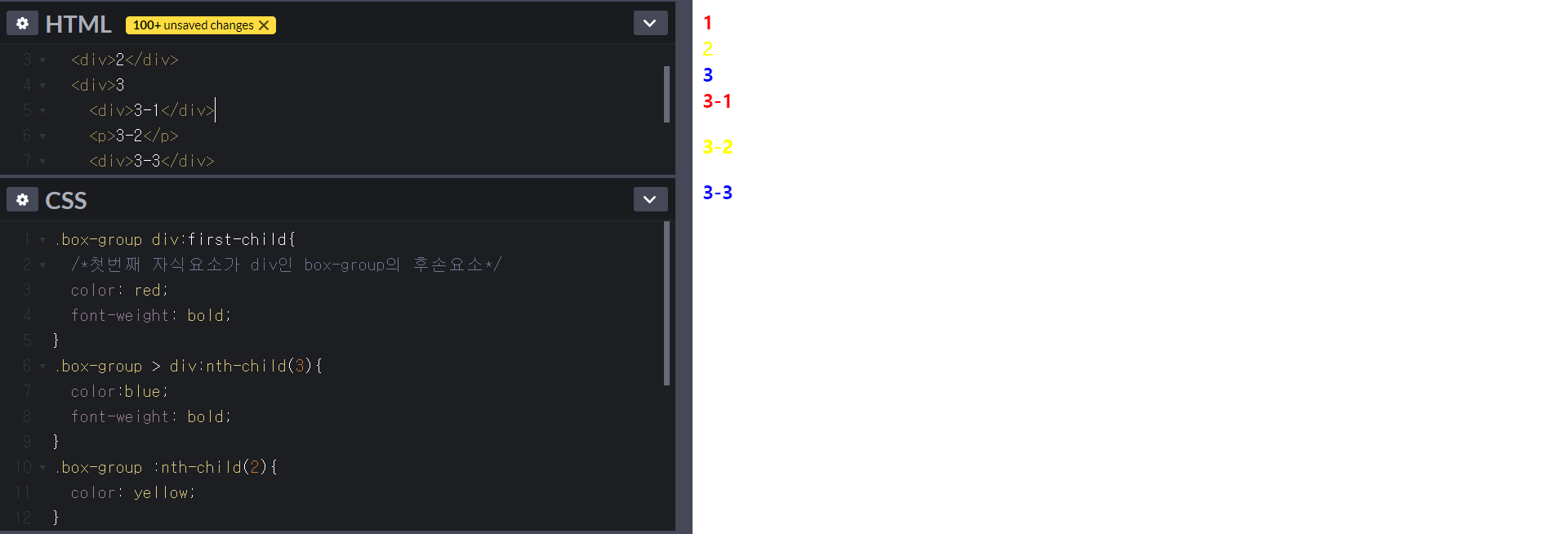
예제
<div class="box-group">
<div>1</div>
<div>2</div>
<div>3
<div>3-1</div>
<p>3-2</p>
<div>3-3</div>
</div>
</div>
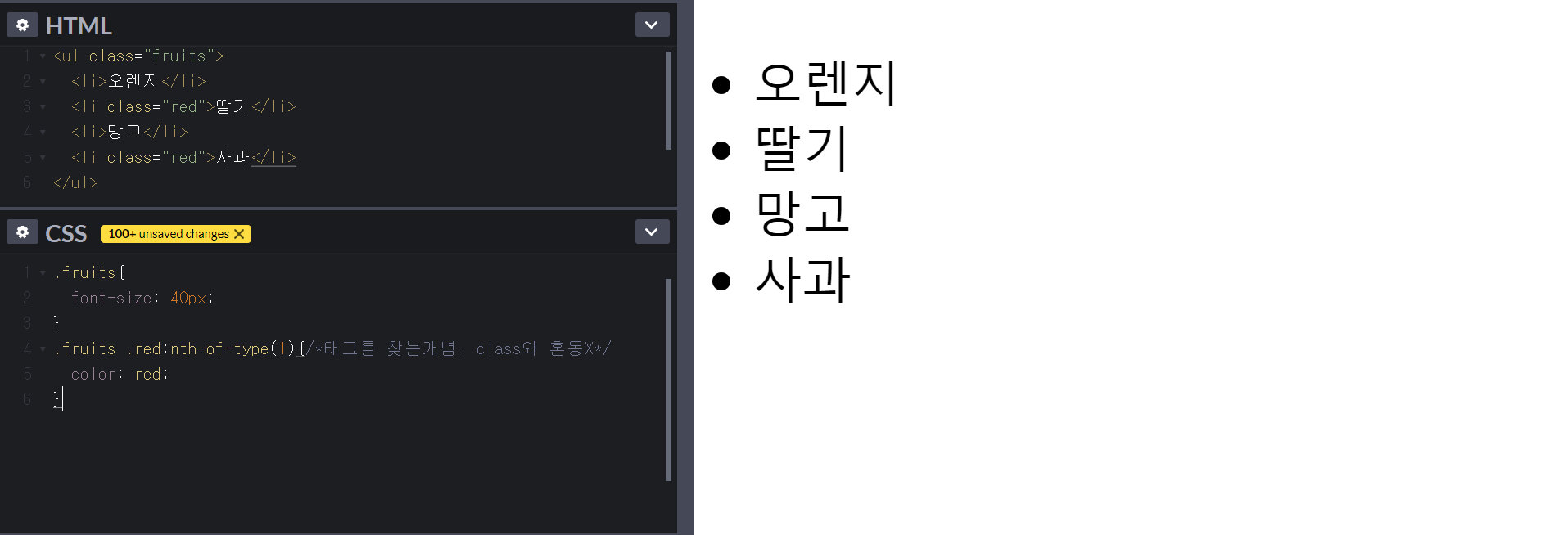
nth-of-type : E의 타입(태그이름)과 동일한 타입인 형제 요소 중 E가 n번째 요소라면 선택
(n 키워드 사용시 0부터 해석(Zero-base))

틀린 예

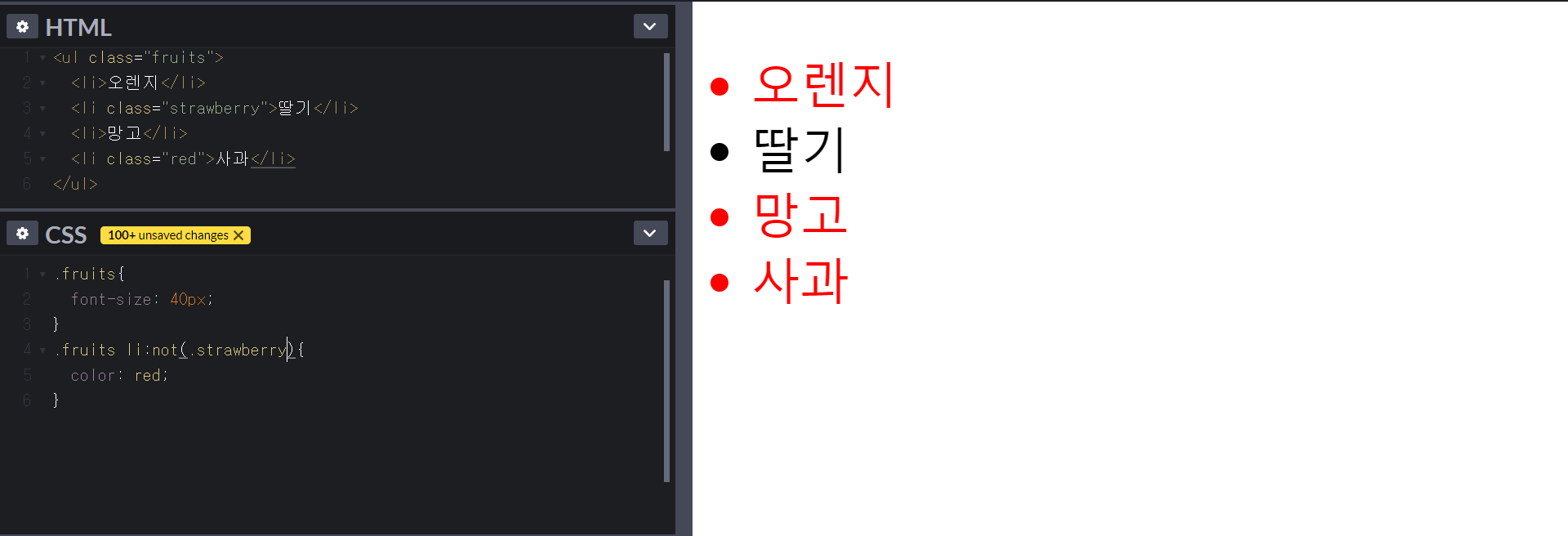
not : 부정 선택자(Negation Selector) S가 아닌 E 선택
E:not(S)
'Web > CSS' 카테고리의 다른 글
| [CSS] 상속과 우선순위 (0) | 2020.01.23 |
|---|---|
| [CSS] 속성 선택자(Attribute Selectors) (0) | 2020.01.23 |
| [CSS] 가상요소 선택자(Pseudo-Elements Selectors) (0) | 2020.01.23 |
| [CSS] 기본 선택자와 복합선택자 (0) | 2020.01.21 |
| [CSS] 기본 문법 (0) | 2020.01.21 |
![[CSS] 가상 클래스 선택자(Psudo-Classes Selectors)](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FdGwryE%2FbtqBs0wyfIH%2FpDuqaIKhrQrIbwKnr4dcuK%2Fimg.png)