Grid Functions 그리드에서 사용하는 주요함수들
repeat : 행/열의 크기 정의 반복
.container{
grid-template-columns: 100px 100px 100px 100px 100px 100px 100px 100px 100px;
grid-template-columns: repeat(9, 100px);
}
minmax : 행/열의 '최소/최대 크기' 정의
.container{
grid-template-columns: minmax(100px,1fr) minmax(200px, 1fr);
/*첫번째열 최소최대, 두번째열 최소최대*/
}
fit-content : 행/열의 크기를 그리드 아이템이 포함하는 콘텐츠 크기에 맞추되,
내용의 최대 크기를 설정
minmax(auto,max-content)와 유사
.container{
grid-template-columns: fit-content(300px) fit-content(300xpx);
}
Grid Units 단위
fr(fractional unit) : 사용 가능한 공간에 대한 비율을 의미
ex) 1fr 1fr = 1대1
min-content : 그리드의 아이템이 포함하는 콘텐츠의 최소 크기를 의미
max-content : 그리드의 아이템이 포함하는 콘텐츠의 최대 크기를 의미
예제
.container{
grid-template-columns: min-content 1fr;
/*해당 콘텐츠의 열의 너비는 최소한 작게 설정, 나머지 콘텐츠는 1fr 씩 할당*/
}
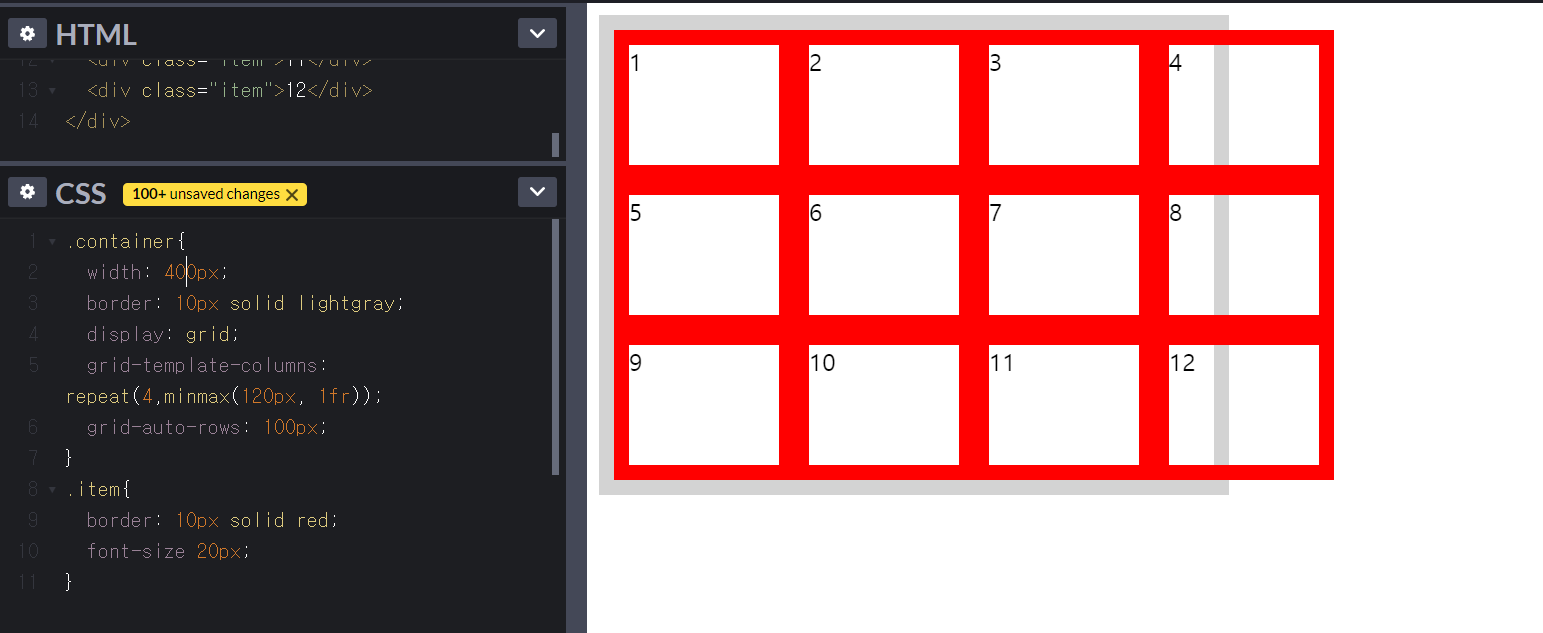
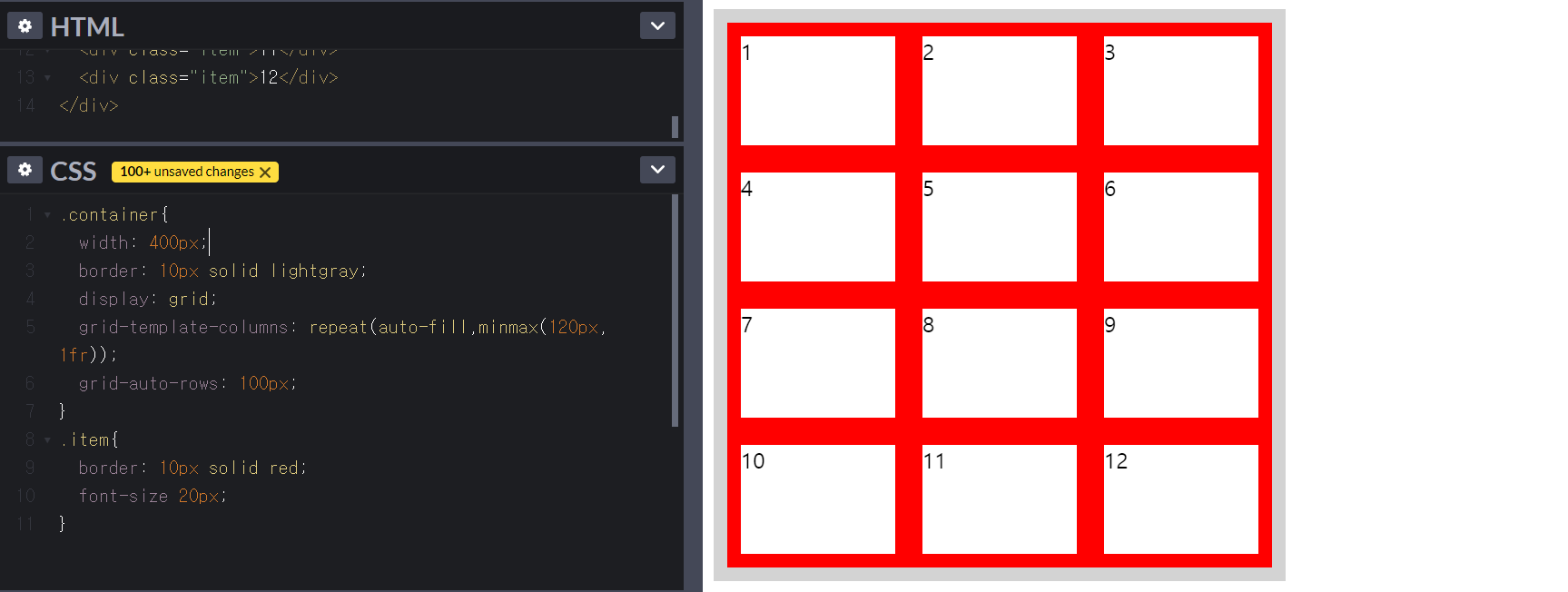
auto-fill, auto-fit : 행/열의 개수를 그리드 컨테이너 및 행/열 크기에 맞게 자동으로(암시적으로) 조정
repeat 함수와 같이 사용, 개수가 명확할 필요가 없거나 명확하지 않을 경우 유용(반응형 그리드)

넘치는 문제 발생

※ auto-fill 과 auto-fit의 차이점
남는 공간이 있을 때 auto-fill : 남는 공간 그대로 유지
auto-fit : 남는 공간 축소
'Web > CSS' 카테고리의 다른 글
| [CSS] Grid - items 속성 (0) | 2020.02.10 |
|---|---|
| [CSS] Grid - Container 속성 (0) | 2020.02.10 |
| [CSS] Flex - Items 속성 (0) | 2020.02.07 |
| [CSS] Flex - Container 속성 (0) | 2020.02.07 |
| [CSS] 애니메이션 & 다단 (0) | 2020.02.05 |
![[CSS] Grid 함수, 단위](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2FX3MEn%2FbtqBS6cKwBZ%2FvYiKwuc3MXr52cdVopCkdk%2Fimg.png)